Introduction
In this post, I will explain Passport Number Validation In Pega and how we can validate Indian passport numbers using Pega validation Rules.
Before going to learn about Passport Number Validation In Pega, let discuss few things about passport number and how the actual passport number will look like.
Passport Number Rules
- The passport number should contain 8 Characters.
- It should always start with Capital Letter.
- The next 2 characters should be numbers, whereas the first number should be in between 1-9 and the second number should be in between 0-9.
- The next 4 characters should be any number from 0-9.
- Always the Last character should be any number from 1-9.
For instance you can consider the examples given below for the valid and invalid passport numbers.
Example Valid Passport Number: N2096457.
Example Valid Passport Number: 2396457, N209645704.
Now in this article, I will explain how we can validate these details by using Pega. if you have any queries about PEGA please feel free to comment below or you can contact me through WhatsApp or E-Mail.
Passport Number Validation In Pega
To validate the passport number in Pega, first, we need to create one text property where the users need to enter the passport number from UI.
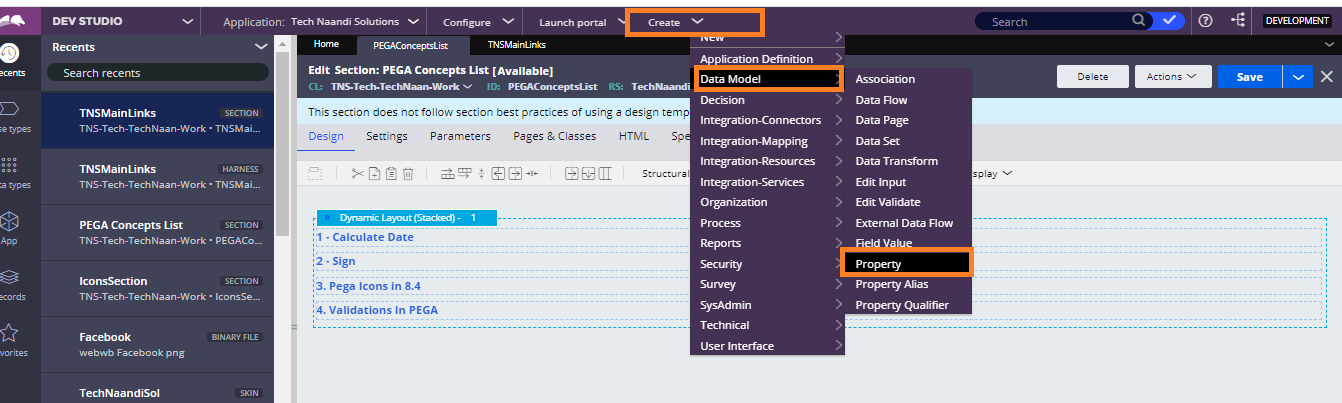
To create a property in Pega follow the navigation given below and also as shown in the image below.
Create –> Data Model –> Property.

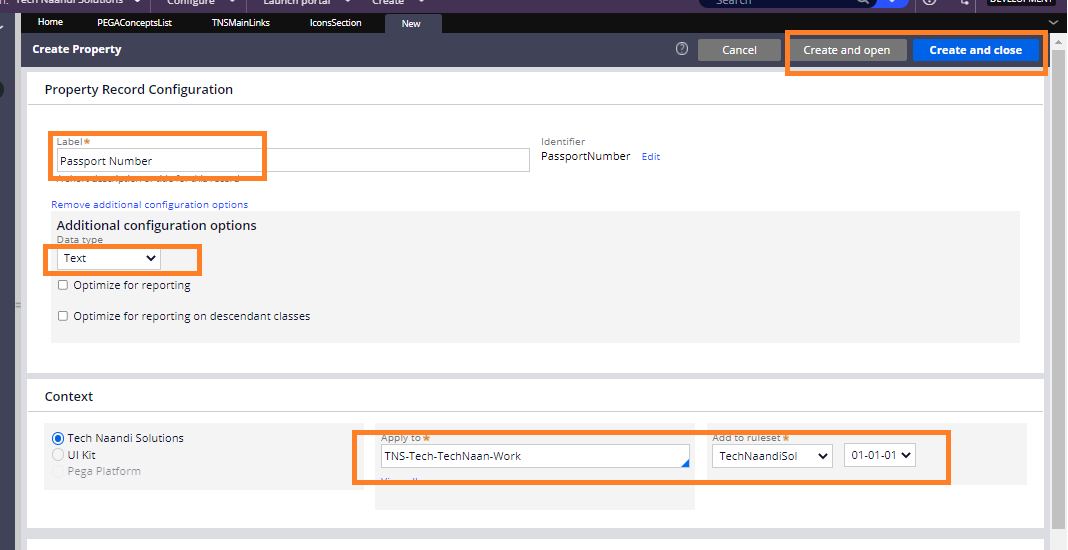
Now enter the property name, Data type as text, and class and ruleset where you want to use passport number and click on create any open as shown on the screen below.

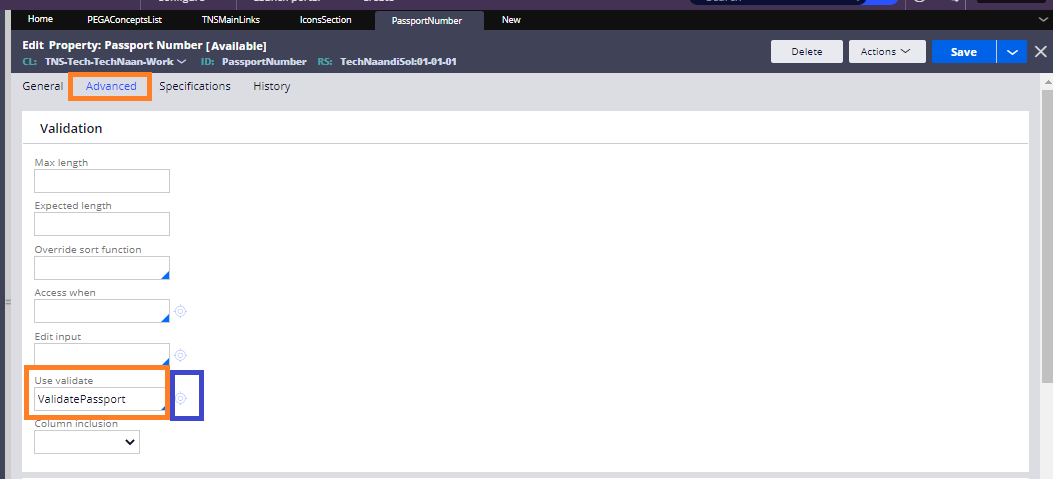
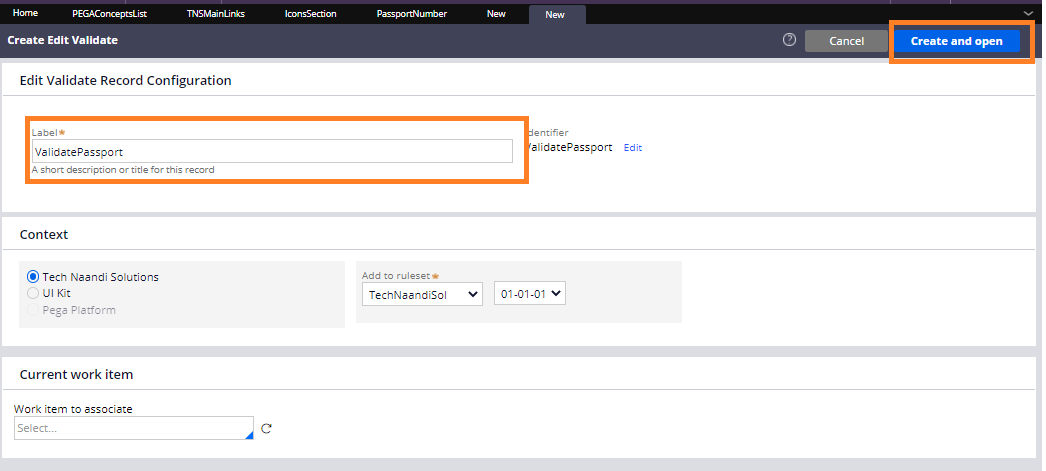
Once the property was created, go to the Advanced tab where we have an option called Use Validate. Enter the validation rule name as Validate Passport and click on the gear icon to open a new validation rule and click on create and open. A new validation rule is created as shown on the screen below.


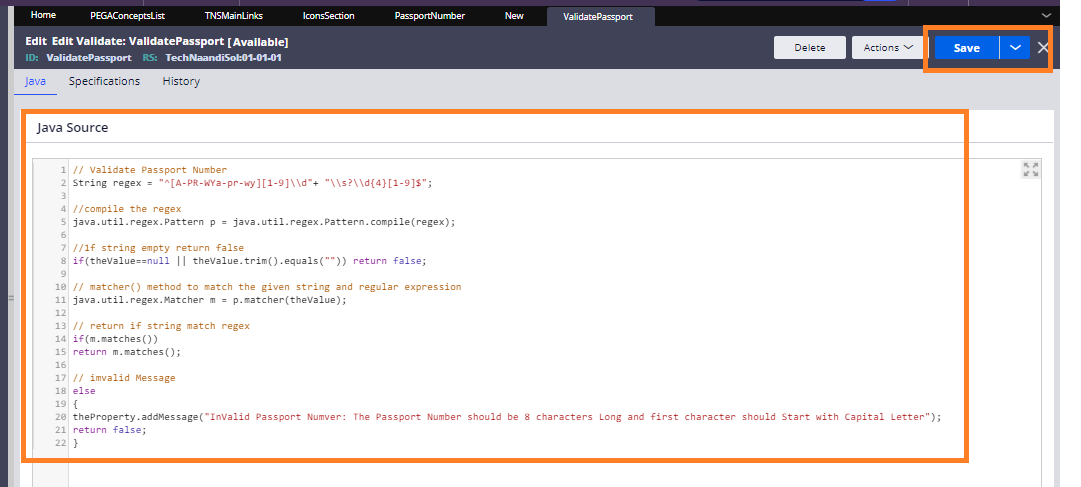
Once the validation rule is created, here we need to use some JAVA code .Which will validate the Passport number, copy the JAVA code below and paste it into the Pega validation rule and click on save as shown on the screen below.

Moreover you can simply copy the JAVA Code from below and use it in our systems.
Creating Section
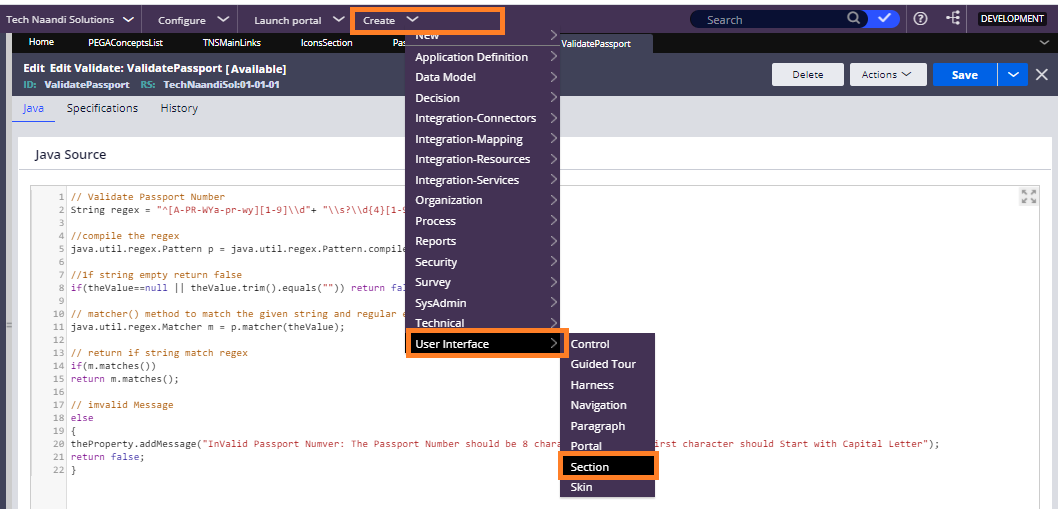
Now we are all done with the validations now create/use an existing section where you want to display the passport numbers. To create a new section follow the navigation below.
Create –> User Interface –> Section.

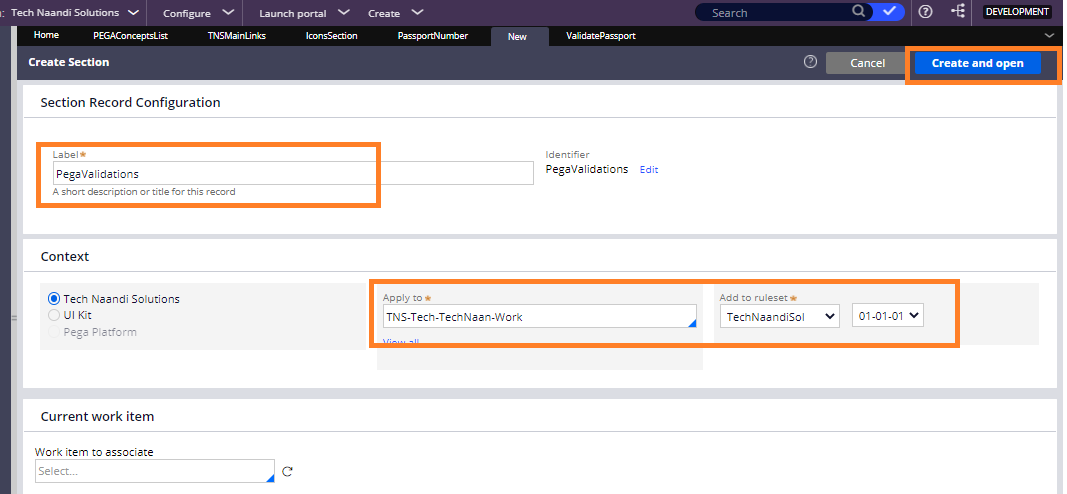
However, here you should enter some basic details like the name of the section and class and ruleset where you want to create your section and click on create and open as shown on the screen below.

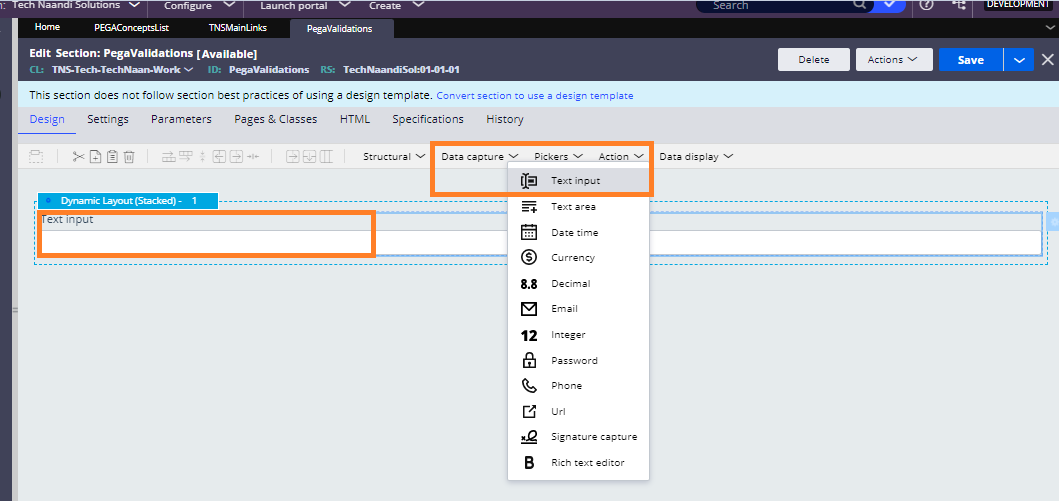
Once the section is created, go to Data Capture and drag and drop the text input control as shown in the screen below.

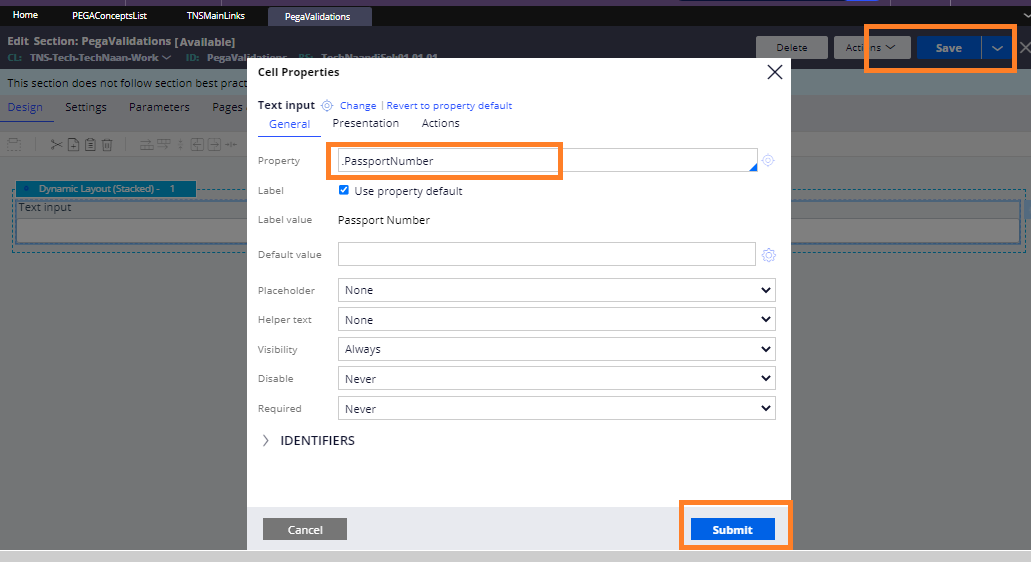
Now Double click on the text input property and here enter the property name / or you can also drag and drop from the class properties list from the side menu. In my case, I am using the property that I have created above. Click on submit and save and run the section / Case to see the results.

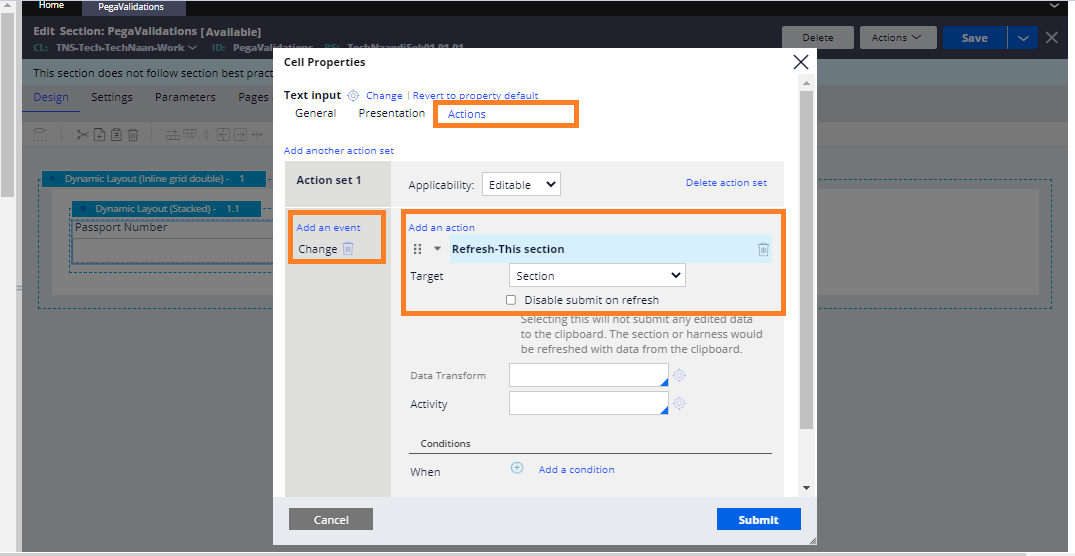
Now, click on actions and select even as on change and select action as refresh this section. Now Pega validates when we change any value for a passport number.

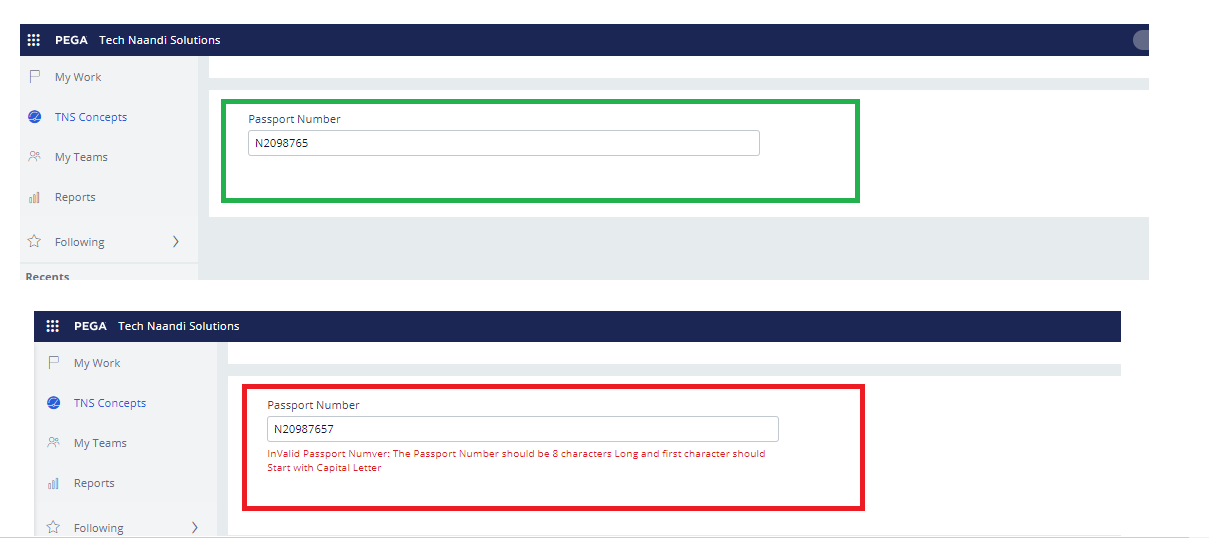
Finally, now any passport number in the given text box and check theater the validation is working fine or not.

Thanks for your support we will provide more tricks & tips for you. If you like our tricks, share these with your friends and join my Telegram Channel , WhatsApp Channel And Youtube Channels for more new tricks & tips.


 PEGA Interview Questions
PEGA Interview Questions Pega Real Time Scenarios
Pega Real Time Scenarios

 Outlook
Outlook Android Mobile
Android Mobile Whatsapp Tricks
Whatsapp Tricks Telegram Tricks
Telegram Tricks Facebook Tricks
Facebook Tricks SMS Tricks
SMS Tricks Online Money Earnings
Online Money Earnings UAN & PF Services
UAN & PF Services Latest News / Updates
Latest News / Updates SEO Tools
SEO Tools

 Netflix
Netflix